LED Canopy light SC410

SC410\LED Canopy light
Posted in Uncategorised
test
ตัวถังโคมอลูมิเนียมปั๊ม ขั้วหลอดโพลีคาร์บอเนต
ฝาครอบพลาสติก อะคริลิคทน UV
Street Lighting for Fluorescent lamp
Posted in Uncategorised
About Us English
Posted in Uncategorised
Blog Dynamic Hidden Article
This is a hidden article.Posted in Uncategorised
Contact
![]()
Contact
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.
Address
57 Mainstreet, MainTower, Barcelona
Phone / Email
Number: 004 987 654 3210
This email address is being protected from spambots. You need JavaScript enabled to view it.Posted in Uncategorised
FAQ
FAQ
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.
-
How are your products made?
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
Can I change or cancel my order?
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
How do I use a Coupon Code?
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim.
-
How many days will it take to receive my order
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa.Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
Can you ship internationally?
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.
What happens if I don’t like it? Can I return the product and get a refund?
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus.
Still have more questions?
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore.
This email address is being protected from spambots. You need JavaScript enabled to view it.Posted in Uncategorised
Widgetkit
Widgets
Currently available widgets

Slideshow

Grid

Grid Stack

Switcher

Map

Accordion

Gallery

Grid Slider

Slider

Parallax

Slideset

List

Popover

Switcher Panel

Slideshow Panel
Custom Widgets

Gallery Uniq

Slideshow Panel Uniq

Switcher Panel Uniq
How to use
Use a shortcode to display your widget anywhere on your website

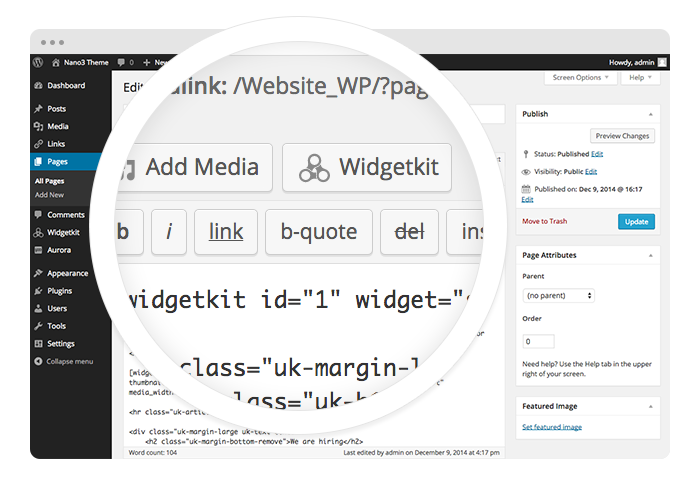
Start in the editor
To get started, click on the Widgetkit button in your CMS edit view. Now choose the widget you would like to render, for example Grid. To create content for your widget, hit the New button and select the content type, for example media.

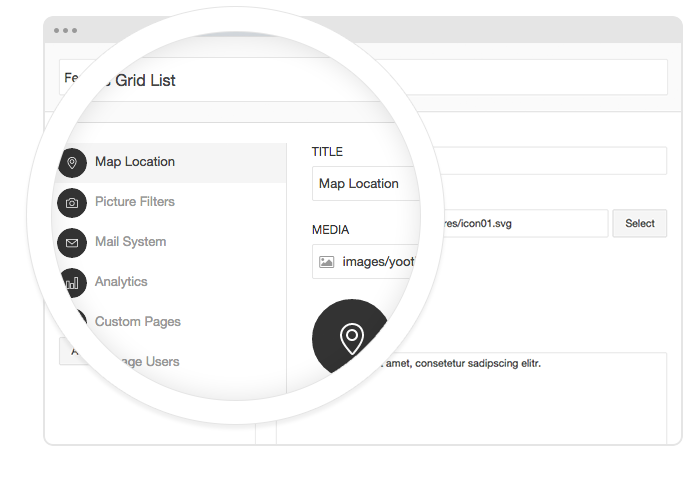
Explore the Interface
To create your content, you can add single content items by using Add Item. Alternatively you can use Add Media to select multiple items at once through the media library or manager of your CMS. Don’t forget to hit Save after you have created your items and then Close.

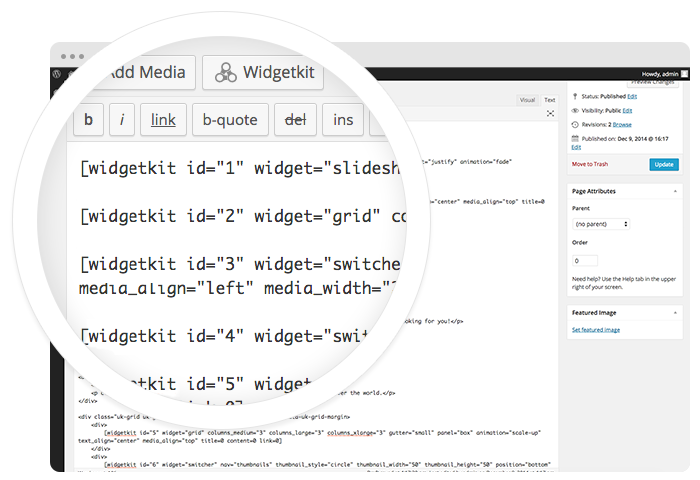
Using the shortcodes
To finalize your widget, hit Insert. Now you will see a shortcode with the ID and settings of your widget. If you have changed the default settings of your widget, the updated settings will be added to the shortcode. To select a different widget, click inside the shortcode and hit the Widgetkit button. Now click Change Widget.
Features
All widgets make use of modern web technologies
- All widgets are fully responsive
- Use shortcodes to show widgets anywhere
- Clean and lightweight code
- User friendly interface
- Supports touch gestures for mobile devices
- Built with the UIkit framework
Posted in Uncategorised
โรงงานผลิตโคมไฟ โคนถนนLED เสาไฟนน มอก
โรงงานผลิตโคมไฟ โคนถนนLED เสาไฟนน มอก อุปกรณ์ไฟฟ้าและส่องสว่าง ภายใต้เครื่องหมายการค้า "Lunar", "Vilux", "Duralite", "D&D"Posted in Uncategorised
Features
Features
This theme is built on the Warp framework, a well-engineered theme framework for WordPress and Joomla, and utilizes all of its latest features. The user interface is powered by UIkit, a lightweight and modular front-end framework, which provides the theme's styling. The theme also comes with a wide range of different layouts and widget variations.
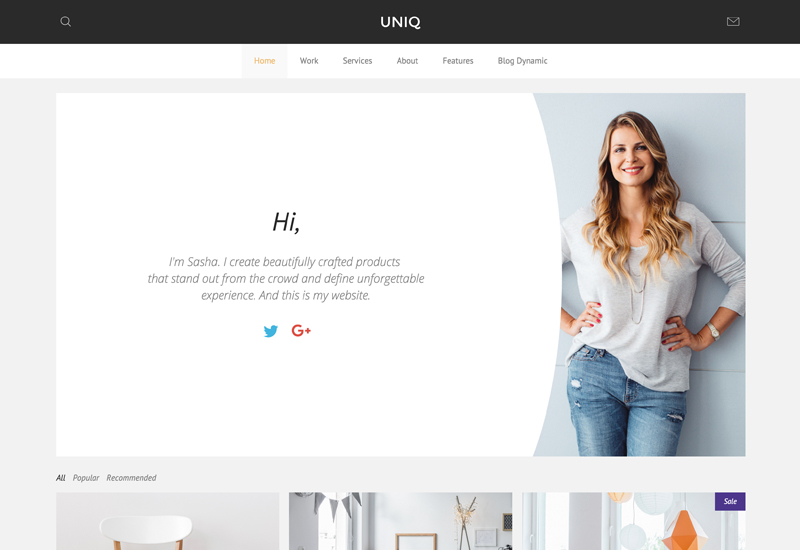
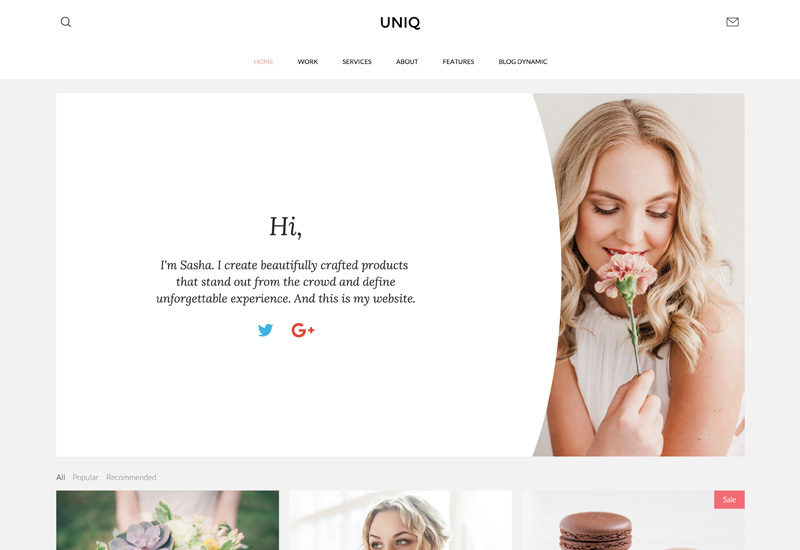
Styles
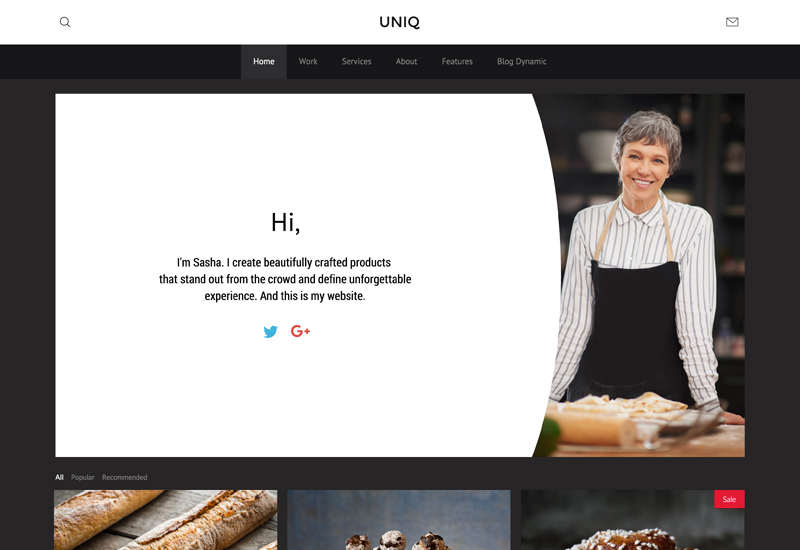
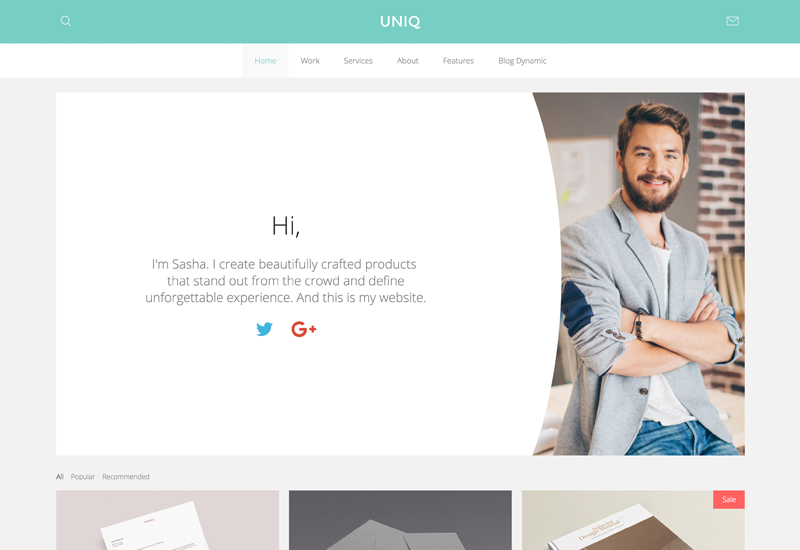
We provide lovingly crafted style variations to give you a glimpse of what is possible with this theme. The built-in theme customizer allows you to modify colors, fonts, sizes and much more without any CSS knowledge. Just choose your colors with the color picker and adjust the theme with only a few clicks. Click on one of the images to see the style.
Template Settings
Uniq theme features several navigation layouts and settings, useful options for all layout positions and a special article styling.
Navigation Settings
The main navigation of Uniq Theme supports the the latest UIkit Sticky and Smooth Scroll component features. This combination offers you the possibility to use Uniq as a slim one-pager as well as a more complex site. Additionally, you are able to choose from 3 different navigation layouts in the Warp administration. You also have the option to set these different navigation layouts and the footer to full width. The dropdown can be set to full width as well.
- Smooth scrolling one Pager
- 3 Navigation Layouts (Centered, Left, Single Row)
- Set fixed Navigation
- Set Navigation and Footer full width
- Set Dropdown full width
Centered
Left
Single Row
Block Appearance
Uniq provides some useful options for all built-in layout positions. All settings can be combined, thus providing a very flexible layout. If you need to apply other block settings for different pages, you can use layout profiles and assign them to your menu items.
Settings:
- Background
- Select from 3 different background colors (Default, Muted, None).
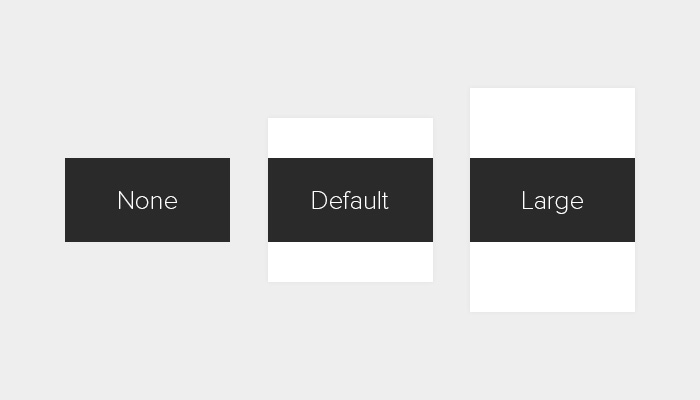
- Padding
- Adjust the spacing between the content and its block container. Recommended for marginless uses of Widgetkit within the block for example the intro slideshow panel.
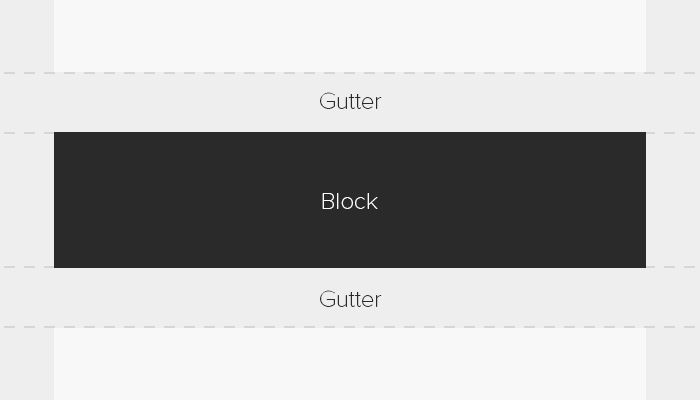
- Gutter
- Select the spacing between the position blocks.
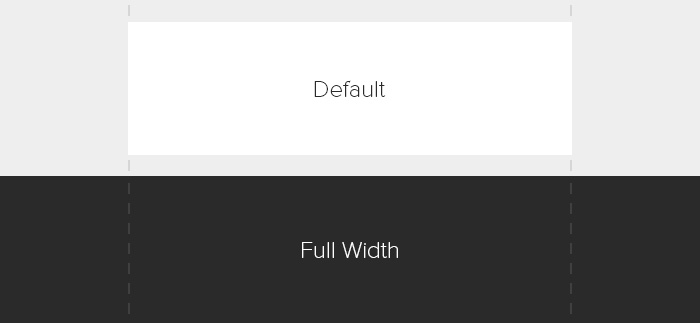
- Full width
- This will remove the constraint of the content container so it will extend to the full viewport width.
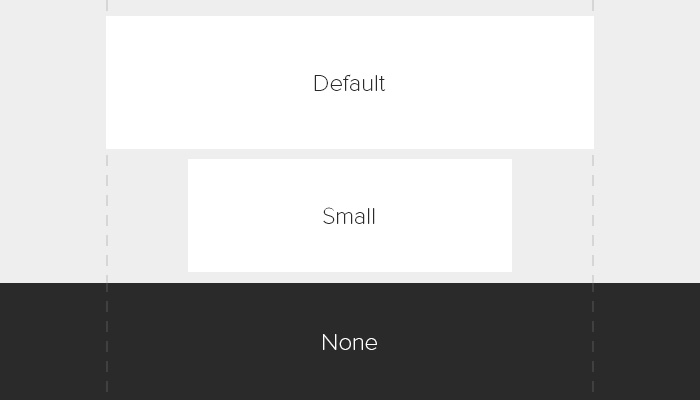
- Content width
- Control the width of the content container by setting it to Default (1340px), Small (960px) or none. This makes your text more readable on large screens.





Article Style

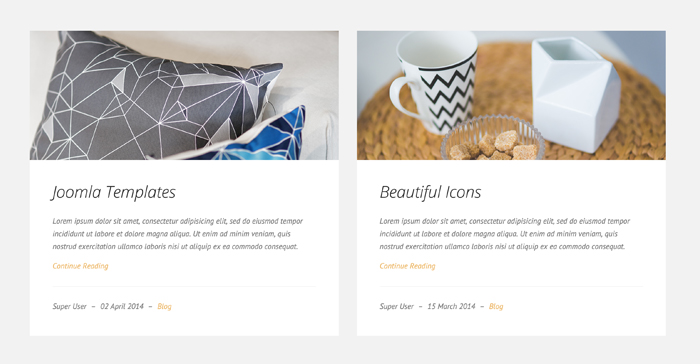
The special Uniq Theme article layout displays the article inside a panel with a teaser image, attached to the border of the panel without any spacing.
Recommended Settings
- Joomla - Article Options: Image floats should be set to none.
- Warp Layout Settings - Make sure to enable the special Uniq article style and to set the main block background to none for your layout profile.
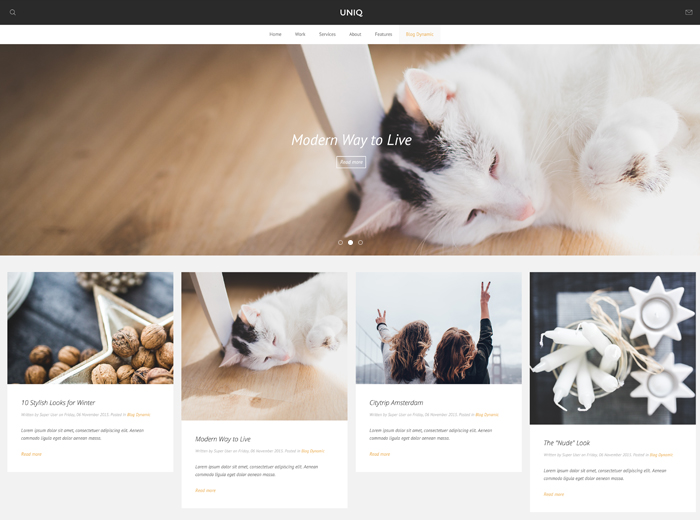
Blog Dynamic

Display blog articles inside the Grid widget to create a news or magazine style layout by using Joomla instead of custom content. In our demo we've published a Slideshow widget above the articles to display latest posts in a prominent way.
Recommended Settings
- Widgetkit - Joomla/WordPress Content, Grid Widget
- Widget Settings - Grid Behaviour Dynamic Grid, Media Alignment Teaser, General HTML class
.tm-panel-large
Custom Widgets
Uniq comes with some new widgets as well as a number of custom widgets for Widgetkit 2 which enable you to easily create a site like our demo.
Slideshow Panel Uniq

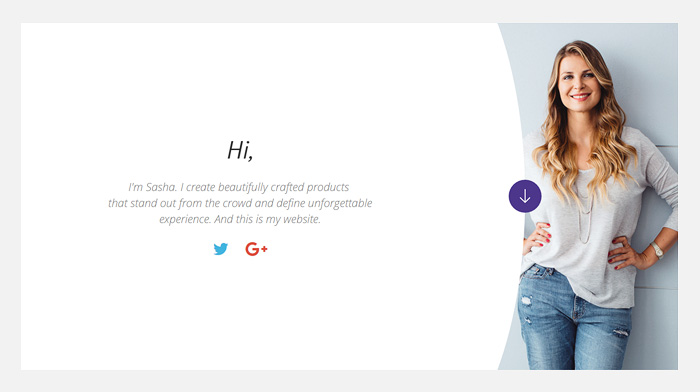
Uniq comes with a new widget Slideshow Panel. Unlike the ordinary Slideshow, the Slideshow Panel widget presents content and image side by side.
As a little eye catcher the theme features a custom Slideshow Panel widget which provides half-rounded content that overlays the image. If you set up a link and select Button Uniq in the widget settings, a button appears on the rounded edge with a smooth animation.
Gallery Uniq
Overlay
Lightbox Slideshow
The Uniq Gallery widget provides a special overlay effect and a new lightbox type slideshow. The slideshow lightbox creates a fullscreen modal and presents your content side by side. Instead of an enlarged version of the image you can also display a second one. Just create a custom media field and make sure to name it media2.
You can display additional content inside the lightbox. Just add a custom text area field and name it lightbox_content. That way if the space within the overlay is limited, further information will be displayed inside the lightbox.
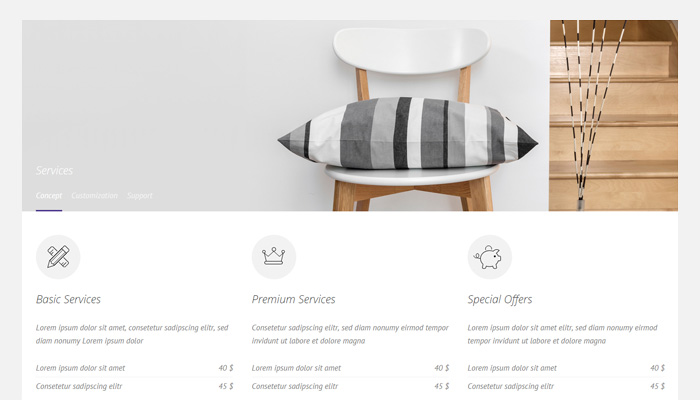
Switcher Panel Uniq

With the new Widgetkit version a new widget is available – Switcher Panel. It looks similar to the panel teaser image but with an overlaying navigation which is for example useful to switch between different content panes. The custom Uniq Switcher Panel provides a heading for the tabbed navigation.
Additional Pages
To give you a better impression of what is possible with our themes and Widgetkit 2, we have added some custom pages.
Blog
FAQ
Contact
Custom Classes
Uniq includes a number of custom classes that extend the functionality of UIkit and Warp. This table gives you an overview of the purpose of each of these classes.
| Class | Description |
|---|---|
.tm-margin-large-top |
This class applies an additional 100px space to the top of an element on medium or large viewports (Tablets, Desktops). |
.tm-margin-large-bottom |
This class applies an additional 100px space to the bottom of an element on medium or large viewports (Tablets, Desktops). |
.tm-panel-large .uk-panel |
Increase the padding of the panel to 50px on medium or large viewports (Tablets, Desktops). |
.tm-icon-google-plus .tm-icon-facebook.tm-icon-youtube-play .tm-icon-instagram.tm-icon-twitter |
These classes apply the appropriate corporate color to each social icon button. |
.tm-timeline-avatar |
This class applies a circle shape and a border to your image and moves it up by 80px as seen in the About section of the frontpage. |
Posted in Uncategorised
Dummy Content
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Posted in Uncategorised
UIkit
Article title
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
<div class="myclass">...</div>text-primary
text-success
text-warning
text-danger
mark element
qinsidea q element
abbr element
dfn element
Badge 1 Success 4 Warning 3 Danger 4
h1
h2
h3
h4
h5
h6
Lorem ipsum dolor.
Someone famous
- List item 1
- List item 2
- List item 3
- List item 1
- List item 2
- List item 3
| Table | Heading |
|---|---|
| Table | Data |
| Table | Data |
- Description lists
- Description text.
- Description lists
- Description text.
Headline
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Posted in Uncategorised
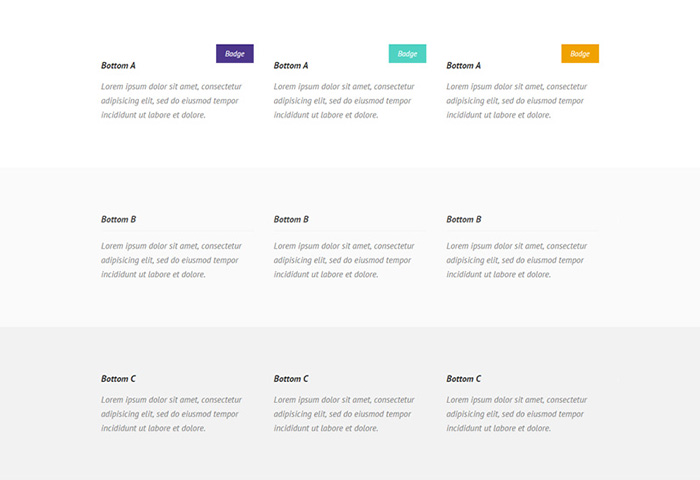
Layouts
Warp comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Widgets can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.

Posted in Uncategorised
































Author
May 2, 2090 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.